Migrate React to Next.js Without the Headache
Easily modernize your React applications using a powerful react to next js converter online built for real-world projects. Our tool helps developers transition from React to Next.js faster by automating complex migration steps, improving performance, and preparing applications for SEO-friendly rendering.
Whether you are upgrading a small app or a large production system, this react to next migration tool reduces manual work and migration risks.
import { Link } from 'react-router-dom';
function HomePage() {
return (
<div>
<img src="/hero.png" alt="Hero" />
<Link to="/about">About</Link>
</div>
);
}import Image from 'next/image';
import Link from 'next/link';
export default function HomePage() {
return (
<div>
<Image src="/hero.png" alt="Hero" />
<Link href="/about">About</Link>
</div>
);
}Automatic React to Next.js Conversion
Manually converting a React project to Next.js can take days or even weeks. Our platform allows you to convert react to next.js online by automatically restructuring your project to align with Next.js standards.
The built-in react to next.js code converter updates components, adjusts imports, and prepares your application for server-side rendering and static generation. This makes it easier to convert react to nextjs without rewriting your entire codebase.
How It Works
Transform your React application to Next.js in four simple steps
Download Your React Project
Start with your existing React application. No special preparation is required.
Upload to React to Next.js Converter
Upload your project to our react to next.js project migration tool, which scans your codebase and identifies required transformations.

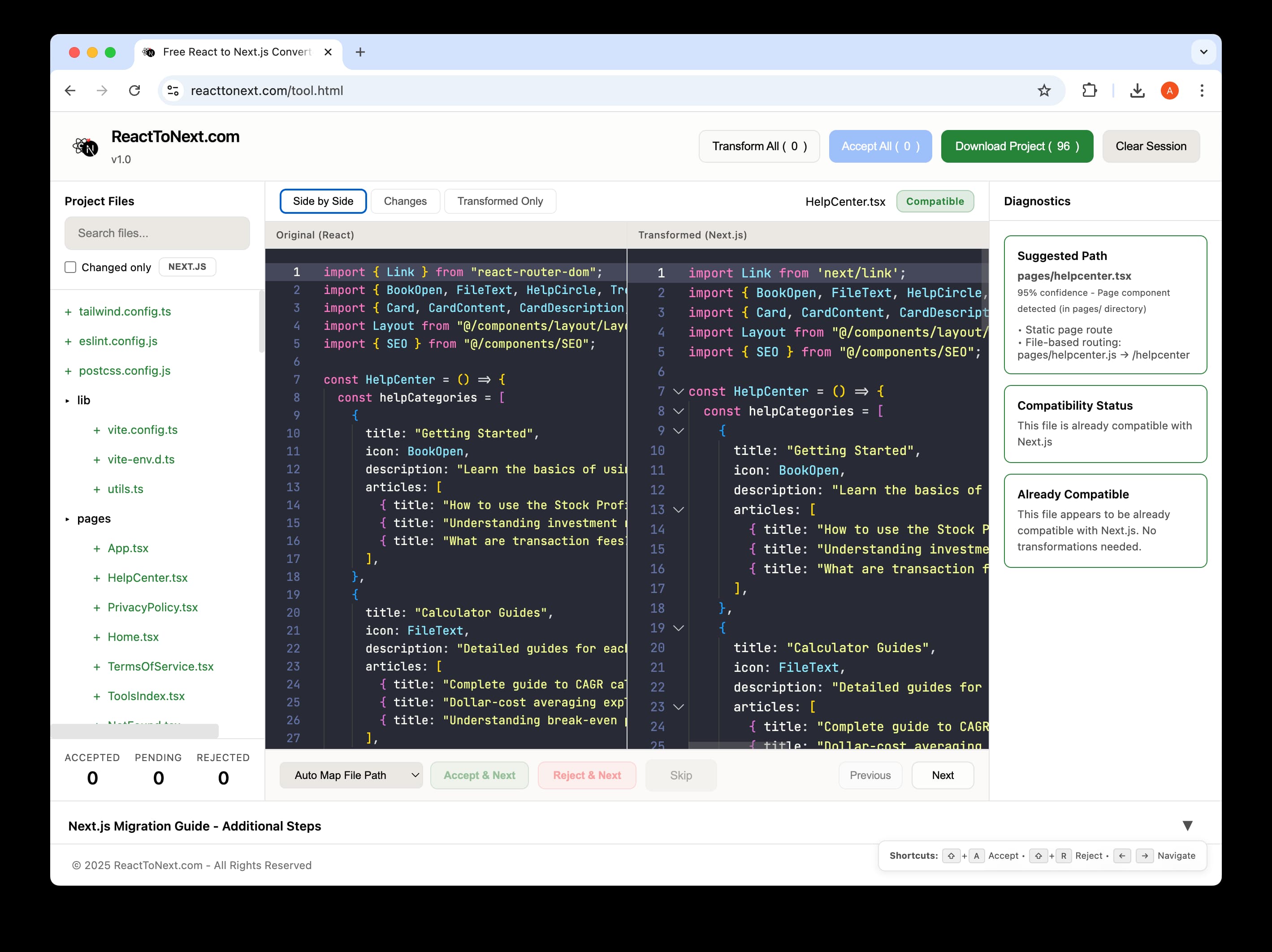
Review Auto-Generated Output
The system applies intelligent changes using our react to next migration tool, preserving logic while adapting the structure to Next.js conventions.

Deploy Your Next.js App
Once migration is complete, deploy your optimized Next.js application with improved performance, routing, and SEO capabilities.
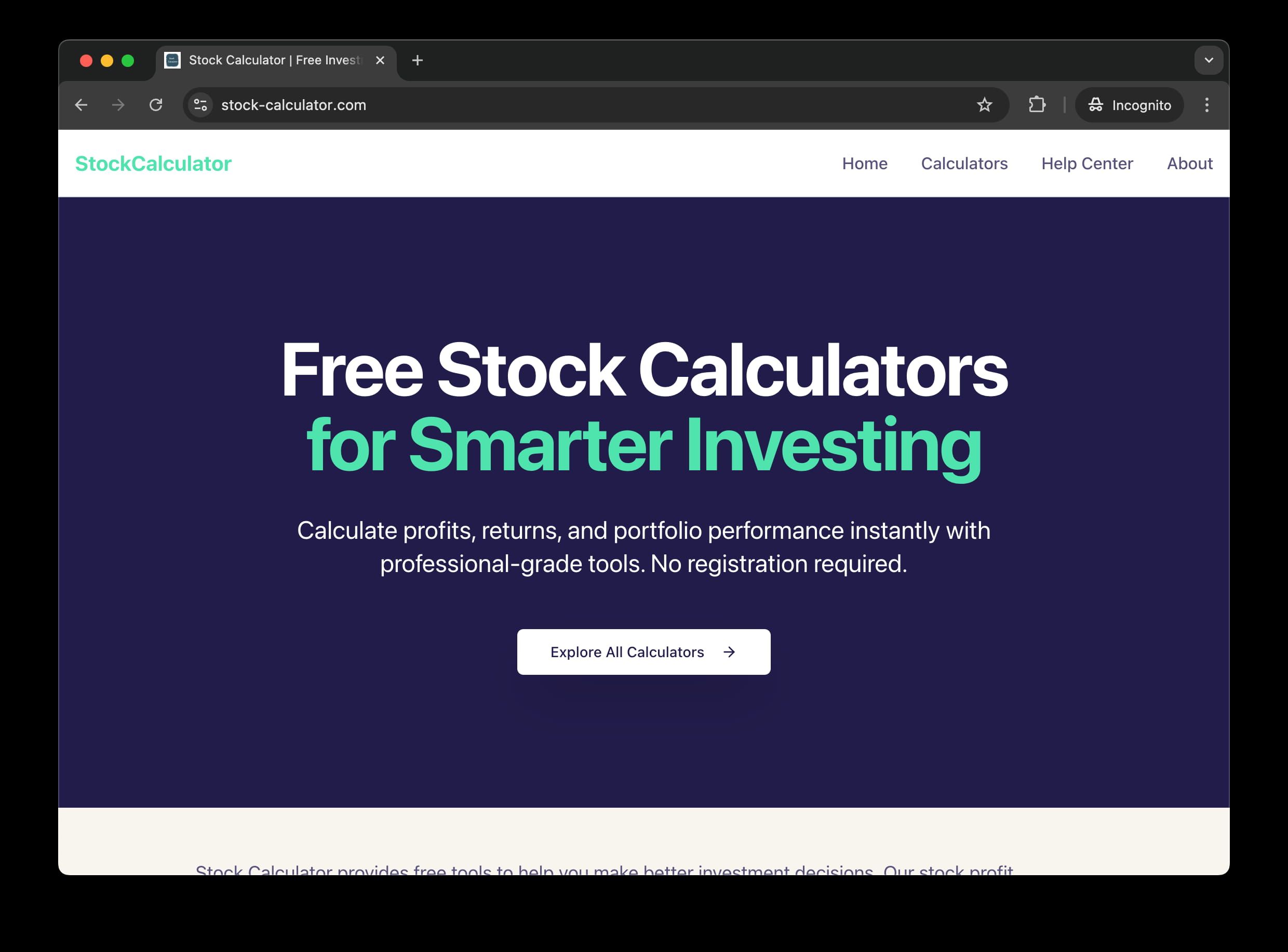
Example: Converted with ReactToNext.com
 stock-calculator.com →
stock-calculator.com →
Why Choose Our React to Next.js Converter
Faster Migration
Automate repetitive tasks and save development time using a reliable react to next converter tool free online.
Clean and Maintainable Code
The react to next.js code converter outputs structured, readable code aligned with modern Next.js best practices.
Real Project Support
Designed for real applications, not demos. Easily migrate react app to nextjs regardless of project size.
React Router to Next.js Routing Conversion
Routing is one of the most complex parts of migration. Our tool supports react router to next.js routing conversion, helping translate route-based navigation into the file-based routing system used by Next.js.
Client-side Processing
All transformations execute locally in your browser. Zero server uploads means complete data privacy. No installation, authentication, or registration required.
Flexible Conversion Options
In addition to React to Next.js migration, the platform also supports a next js to react js converter for teams that need reverse compatibility.
Real Migrated Projects
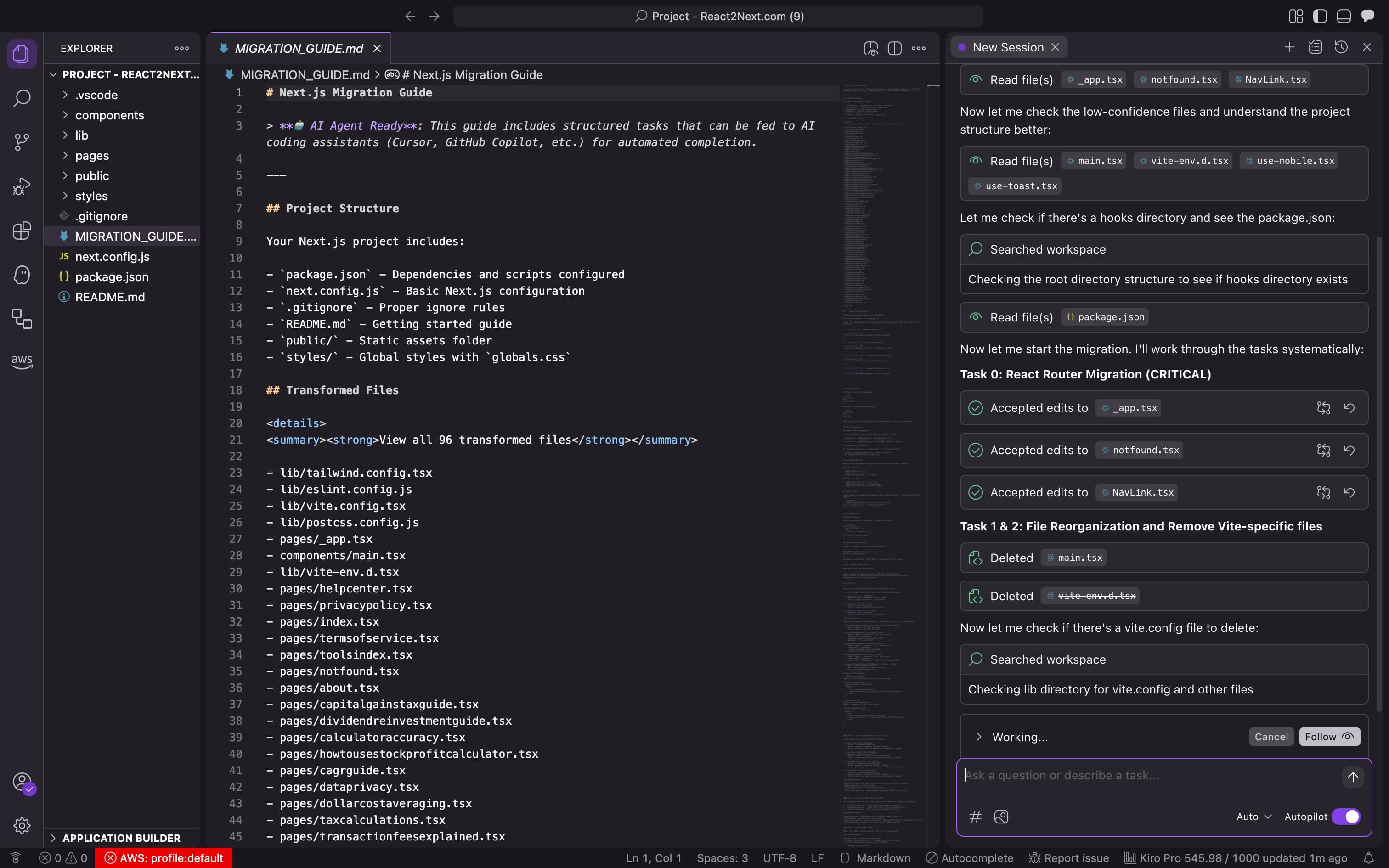
Developers worldwide use our react to next.js project migration tool to upgrade production applications. Projects migrated using this platform show improved performance, faster load times, and better scalability.
Production Migration: free-invoices.com
Project Status: Successfully migrated and now live in production.
Migration Results:
- Total files converted
- Time saved compared to manual migration
- Compatibility with modern Next.js versions
- Improved performance and faster load times
"This react to next migration tool does 80% of the tedious work automatically. The remaining 20% is straightforward cleanup that takes minutes, not hours. For a free tool that turns an 8-hour migration into an 8-minute task? It's essential."
Result: Successful migration with significant time savings and improved application performance.
Watch React to Next.js Migration in Action
See how quickly you can convert react to next.js online by watching a real project migration from start to finish

Frequently Asked Questions
Is this a free tool?
Yes, you can use the react to next converter tool free online to test and plan your migration.
Can I migrate large React applications?
Yes, the platform is built to migrate react app to nextjs projects of varying sizes and complexities.
Does it support React Router?
Yes, full react router to next.js routing conversion is supported.
Will my logic remain intact after migration?
The react to next.js code converter preserves core logic while adapting structure and routing.
Can I convert Next.js back to React?
Yes, limited support for a next js to react js converter is available for flexibility.
What if I have a large application?
The tool handles projects of any size with no limits. Batch processing and side-by-side review for all files.